Configuring fields for content-types
The Content-type Builder is only accessible to create and update content-types when your Strapi application is in a development environment, else it will be in a read-only mode in other environments.
Content-types are composed of one or several fields. Each field is designed to contain specific kind of data, filled up in the Content Manager (see Writing content).
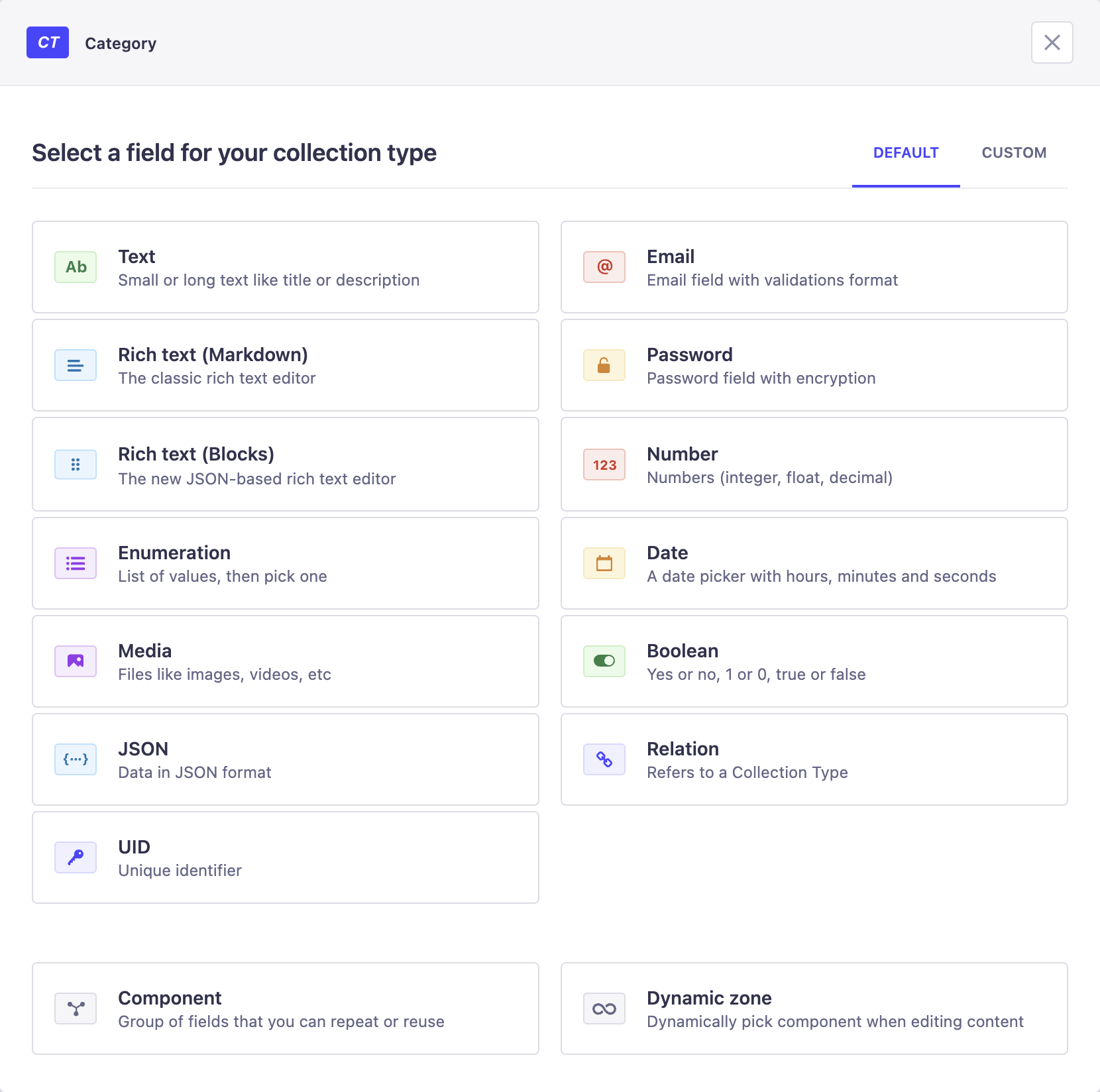
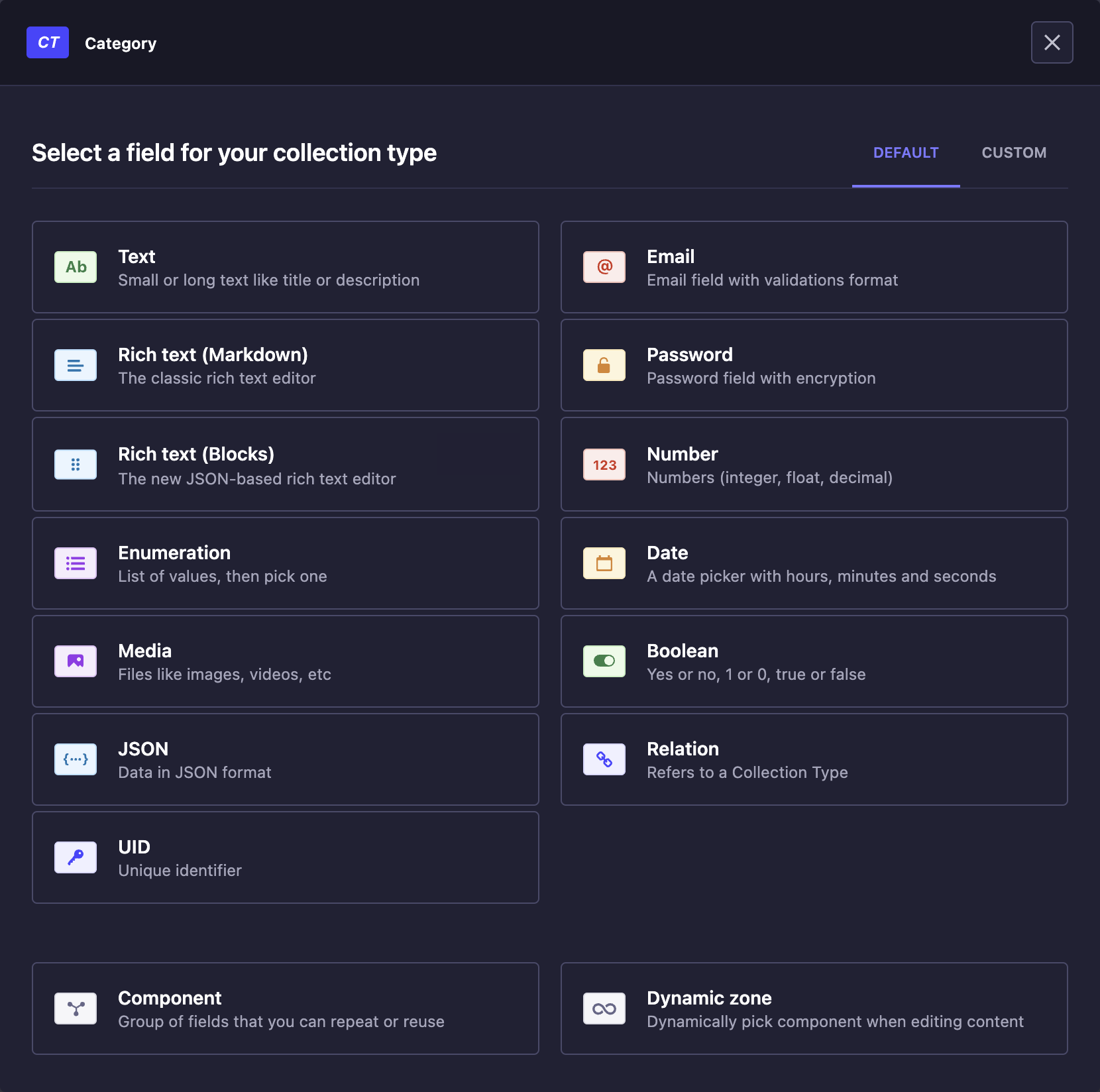
In the Content-type Builder, fields can be added at the creation of a new content-type or component, or afterward when a content-type or component is edited or updated. The following documentation lists all existing regular fields but also tackles the specificities of components and dynamic zones. For each, you will find a definition, explanation of the form they take once in the Content Manager, and instructions to configure them.
Depending on what content-type or component is being created or edited, not all fields -including components and dynamic zones- are always available.


Regular fields
 Text
Text
The Text field displays a textbox that can contain small text. This field can be used for titles, descriptions, etc.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Text field. |
| Type | Choose between Short text and Long text, to allow more or less space to fill up the Text field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Text field. |
| RegExp pattern | Write a regular expression to make sure the value of the Text field matches a specific format. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Rich Text (Markdown)
Rich Text (Markdown)
The Rich Text (Markdown) field displays an editor with basic formatting options to manage rich text written in Markdown. This field can be used for long written content.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Rich Text (Markdown) field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Rich Text field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Rich Text (Blocks)
Rich Text (Blocks)
The Rich Text (Blocks) field displays an editor with live rendering and various options to manage rich text. This field can be used for long written content, even including images and code.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Rich Text (Blocks) field. |
| Setting name | Instructions |
|---|---|
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
If using the Blocks editor, we recommend that you also use the official Strapi Blocks React Renderer to render the content in a React frontend. Other community-supported renderers are also available on npm.
 Number
Number
The Number field displays a field for any kind of number: integer, decimal and float.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Number field. |
| Number format | Choose between integer, big integer, decimal and float. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Number field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Maximum value | Tick to define a maximum value allowed. |
| Minimum value | Tick to define a minimum value allowed. |
 Date
Date
The Date field can display a date (year, month, day), time (hour, minute, second) or datetime (year, month, day, hour, minute, and second) picker.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Date field. |
| Type | Choose between date, datetime and time |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Date field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
 Boolean
Boolean
The Boolean field displays a toggle button to manage boolean values (e.g. Yes or No, 1 or 0, True or False).
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Boolean field. |
| Setting name | Instructions |
|---|---|
| Default value | Choose the default value of the Boolean field: true, null or false. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
 Relation
Relation
The Relation field allows to establish a relation with another content-type, that must be a collection type.
There are 6 different types of relations:
One way: Content-type A *has one* Content-type B
One-to-one: Content-type A *has and belong to one* Content-type B
One-to-many: Content-type A *belongs to many* Content-type B
Many-to-one: Content-type B *has many* Content-type A
Many-to-many: Content-type A *has and belongs to many* Content-type B
Many way: Content-type A *has many* Content-type B
- Base settings
- Advanced settings
Configuring the base settings of the Relation field consists in choosing with which existing content-type the relation should be established and the kind of relation. The edition window of the Relation field displays 2 grey boxes, each representing one of the content-types in relation. Between the grey boxes are displayed all possible relation types.
- Click on the 2nd grey box to define the content-type B. It must be an already created collection type.
- Click on the icon representing the relation to establish between the content-types.
- Choose the Field name of the content-type A, meaning the name that will be used for the field in the content-type A.
- (optional if disabled by the relation type) Choose the Field name of the content-type B.
| Setting name | Instructions |
|---|---|
| Private field | Tick to make the field private and prevent it from being found via the API. |
 Email
Email
The Email field displays an email address field with format validation to ensure the email address is valid.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Email field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Email field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Password
Password
The Password field displays a password field that is encrypted.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Password field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the Password field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
 Enumeration
Enumeration
The Enumeration field allows to configure a list of values displayed in a drop-down list.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Enumeration field. |
| Values | Write the values of the enumeration, one per line. |
| Setting name | Instructions |
|---|---|
| Default value | Choose the default value of the Enumeration field. |
| Name override for GraphQL | Write a custom GraphQL schema type to override the default one for the field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
Since Strapi v4.1.3, enumeration values should always have an alphabetical character preceding any number as it could otherwise cause the server to crash without notice when the GraphQL plugin is installed.
 Media
Media
The Media field allows to choose one or more media files (e.g. image, video) from those uploaded in the Media Library of the application.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the Media field. |
| Type | Choose between Multiple media to allow multiple media uploads, and Single media to only allow one media upload. |
| Setting name | Instructions |
|---|---|
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
| Select allowed types of media | Click on the drop-down list to untick media types not allowed for this field. |
 JSON
JSON
The JSON field allows to configure data in a JSON format, to store JSON objects or arrays.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the JSON field. |
| Setting name | Instructions |
|---|---|
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the field to have a different value per locale. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Unique field | Tick to prevent another field to be identical to this one. |
 UID
UID
The UID field displays a field that sets a unique identifier, optionally based on an existing other field from the same content-type.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the UID field. It must not contain special characters or spaces. |
| Attached field | Choose what existing field to attach to the UID field. Choose None to not attach any specific field. |
| Setting name | Instructions |
|---|---|
| Default value | Write the default value of the UID field. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum length | Tick to define a maximum number of characters allowed. |
| Minimum length | Tick to define a minimum number of characters allowed. |
The UID field can be used to create a slug based on the Attached field.
Custom fields
Custom fields are a way to extend Strapi’s capabilities by adding new types of fields to content-types or components. Once installed (see Marketplace documentation), custom fields are listed in the Custom tab when selecting a field for a content-type.
Each custom field type can have basic and advanced settings. The Marketplace lists available custom fields, and hosts dedicated documentation for each custom field, including specific settings.
 Components
Components
Components are a combination of several fields. Components allow to create reusable sets of fields, that can be quickly added to content-types, dynamic zones but also nested into other components.
When configuring a component through the Content-type Builder, it is possible to either:
- create a new component by clicking on Create a new component (see Creating a new component),
- or use an existing one by clicking on Use an existing component.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the component for the content-type. |
| Select a component | When using an existing component only - Select from the drop-down list an existing component. |
| Type | Choose between Repeatable component to be able to use several times the component for the content-type, or Single component to limit to only one time the use of the component. |
| Setting name | Instructions |
|---|---|
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Private field | Tick to make the field private and prevent it from being found via the API. |
| Maximum value | For repeatable components only - Tick to define a maximum number of characters allowed. |
| Minimum value | For repeatable components only - Tick to define a minimum number of characters allowed. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the component to be translated per available locale. |
 Dynamic zones
Dynamic zones
Dynamic zones are a combination of components that can be added to content-types. They allow a flexible content structure as once in the Content Manager, administrators have the choice of composing and rearranging the components of the dynamic zone how they want.
- Base settings
- Advanced settings
| Setting name | Instructions |
|---|---|
| Name | Write the name of the dynamic zone for the content-type. |
| Setting name | Instructions |
|---|---|
| Required field | Tick to prevent creating or saving an entry if the field is not filled in. |
| Maximum value | Tick to define a maximum number of characters allowed. |
| Minimum value | Tick to define a minimum number of characters allowed. |
| Enable localization for this field | (if the Internationalization plugin is installed and localization is enabled for the content-type) Allow the dynamic zone to be translated per available locale. |
After configuring the settings of the dynamic zone, its components must be configured as well. It is possible to either choose an existing component or create a new one.
When using dynamic zones, different components cannot have the same field name with different types (or with enumeration fields, different values).